In large enterprises with more than tens of thousands of documents, it is typically required to create site templates with complex folder/document set structures. While these highly complex file structures allow the enterprise to successfully manage content with logical consistency, new problems may arise surrounding client usability.
One client recently faced this issue; with thousands of sites, and hundreds of thousands of folders, navigating the file structure became a significant drain on user productivity. SharePoint does remedy the problem of finding files within complex systems with highly customizable search options. However there are no out of the box solutions for addressing the issue of quickly uploading documents to the correct location within complex file structures.

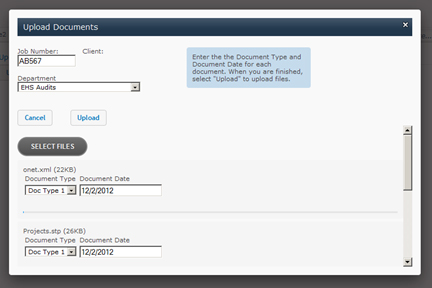
At Entrance, we sought to solve this issue with the creation of a Quick Document Upload solution. In this solution, the user will only need to select the site to upload to (represented by “Job Number” in this case) and a corresponding folder for files to be uploaded to (represented by “Department”). We also chose to allow setting of two metadata columns during the upload process, Document Type and Document Date.

We chose to use the Uploadify JavaScript library at the core of the solution. This library embeds a Flash-based button that triggers a multiple-file select upload dialog. Note that at the time of development, no public release versions of Internet Explorer support native multiple-file select dialogs. The Uploadify library is a great tool especially for its ability to bypass this limitation.
After setting up the basic UI for the solution, it was necessary to create a web handler to process the file uploading actions from server-side. A nice guide on creating SharePoint-friendly web handlers has been written by Kirk Evans at his MSDN blog post.
Finally, the remaining piece of the solution is a configuration to designate file upload paths. We chose to implement this via SharePoint list, so as to allow the client to easily modify the configurations themselves. In the SharePoint list, simply create a column for the name of the Category (as appears in the solution UI) and another column mapping to a standardized relative URL.
With these base pieces in place, a Quick Document Upload solution is ready. Your clients will enjoy a much easier and faster method of uploading documents into complex site structures.
Thinking about upgrading to SharePoint 2013? See our installation tricks…