For the past few months I have been working on and blogging about SharePoint 2013 and new functionality that allows safer code development as a result of client-side code and SharePoint applications. To prove out this functionality, we decided to put some time into developing an app for performance evaluations that we will both use internally and post for download at the SharePoint store.
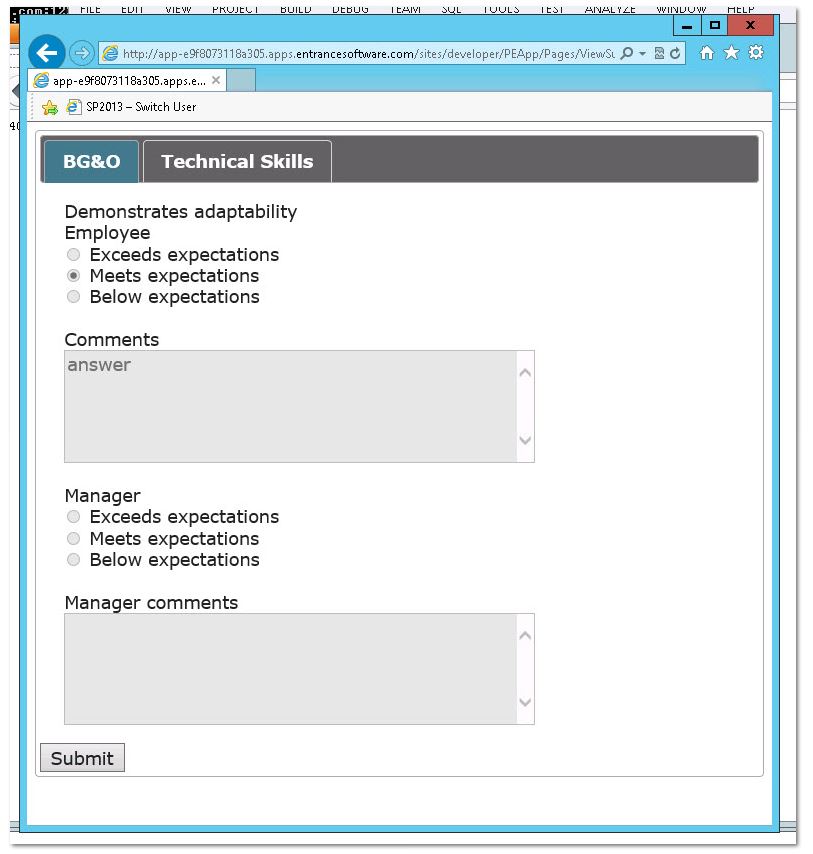
That work is now almost done, and Entrance is getting ready to package it up for posting. The application features a graphical user interface (GUI) based on the Knockout JavaScript library, allowing an administrator to create custom roles, sections of the performance evaluation, and questions in a rue WYSIWYG interface (acronym for what you see is what you get). In addition, as changes are made to the form, they are immediately visible in the DOM (document object model) without the need for a refresh.
Another benefit to the way the application has been developed is that once it has been installed in SharePoint, the actual deployment of the performance evaluation solution requires no coding ability. And of course, once the evaluation has been completed and questions are specified for the employee and their manager, the manager is never able to edit the employee’s answers, or vice versa.
The above picture is an example of what the performance evaluation could look like. You can get a more complete view of what the SharePoint 2013 application would look like from start to finish here.
Development of this application was not without its challenges, however. I started out creating this application as several JavaScript lists. I got pretty far with this solution before I realized the impracticality of requiring the creator of a new performance evaluation to hop from several lists, one to create a question, one to input answers to the question, etc.
I backtracked to fix this problem, and instead created a single text field to store the JSON (JavaScript Object Notation) representation of an application. As such, the information inputted in the evaluation is then stored in a single SharePoint list.
Be sure to check out the full set of screenshots I shared above, or you can see what else our SharePoint consultants are working on in other blog posts!