Recently, I started a SharePoint consulting project for a customer where the requirement was to create a timeline that showed dates for the same project milestones (Implementation, Configuration, Point-to-Point Testing, Close Out) spanning across different teams (Team 1, Team 2, etc.). These dates and teams are stored in a SharePoint calendar list. The customer needed to change the dates on the timeline based on which milestone or team was selected from a drop-down.
Timeline.js creates beautiful, active timelines and was chosen to display this information. This blog will not go into the details of setting up, creating or modifying Timeline.js but will cover a few items learned while populating the data from SharePoint. If you are unfamiliar with Timeline.js, find out more at their website: http://timeline.verite.co/.
Timeline.js timeline object population
SharePoint Data
SPServices was used to pull data from the SharePoint list. The list results are filtered by either the Title field or the description field, depending on the item selected in the dropdown.
Timeline Information
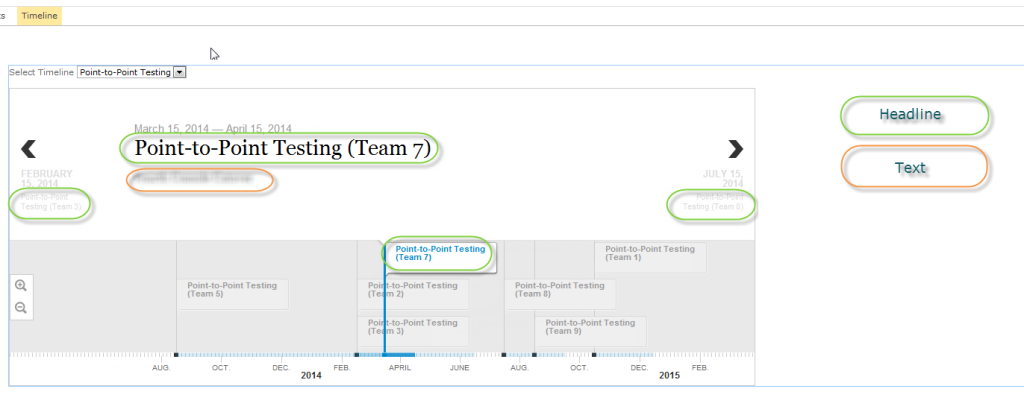
The following screenshot highlights what the sections that are populated based on your JSON object for the timeline:

Figure 1– Basic Timeline Sections
Headline – This is a combination of the Title field (in this case “Point-to-Point Testing”) and the Description field (Team 7)
StartDate – Start Time*
Note that SharePoint’s default Start Time field is actually called “EventDate” under the hood. This is how it must be referenced when using SPServices.
EndDate – End Time *
Note that SharePoint’s default End Time field is actually called “EndDate” under the hood. This is how it must be referenced when using SPServices.
Text – This pulls from a custom field added to the calendar list.
*See Timeline.js and SharePoint Date Format section
Timeline.js and SharePoint Date Format
When pulling the date/time from the SharePoint calendar list, the format was returned was YYYY-MM-DD HH:MM:SS
Timeline.js needs a “YYYY,MM,DD” format. The following simple js function was created for the conversion:
function SPConvertDate(spDateTime) {
var yyyy = spDateTime.substr(0, 4);
var mm = spDateTime.substr(5, 2);
var dd = spDateTime.substr(8, 2);
return yyyy + "," + mm + "," + dd;
}
Timeline refresh
When the user changes the dropdown (currently titled “Point-to-Point Testing”) the timeline must pull new data from the SharePoint calendar list (based on the Title field) and redraw the timeline. This was accomplished by creating an onchange event that does the following:
- Runs the SPServices list query based on item selected
- Captures the new start date for the timeline based on query results
- Recreates the timeline.json object based on new data
- Clears HTML section used for the existing timeline
- Inits a new timeline using the timeline.json object
The key to making this work was adding $(global).unbind() to the initTimeline function:
function initTimeline(datasource, divTag) {
$(global).unbind();
mainTimeline = createStoryJS({
type: 'timeline',
width: '100%',
height: '400',
source: { timeline: datasource },
embed_id: divTag,
debug: 'true',
current_slide: 0,
start_at_slide: 0
});
}
The most difficult piece of this project was getting the Timeline to refresh. Several other methods were tried, including using the internal refresh() method and removing those old event handlers seemed to do the trick.
For more tips from our SharePoint consultants, check out our SharePoint Best Practices blog.