As a SharePoint consultant, I run into and fix bugs all the time. One of my recent custom SharePoint 2010 projects required the use of HighCharts.js and jQuery. I’d like to share how I fixed one bug that that caused jQuery to break in combination with VML, jQuery, IE 8, and SharePoint 2010. So let’s get started solving this problem!
As you may know, the SharePoint 2010 default document mode is IE 8. Setting the document mode to anything other than IE 8 has the potential to break other things in SharePoint, such as the people picker. The master page specifies this mode from the following line in the header:
<meta http-equiv=”X-UA-Compatible” content=”IE-8″ />
HighCharts uses SVG to render the graphics in most browsers, but it uses VML to render graphics in IE versions 8 and previous versions. So, in our case, it’s using VML no matter what version of IE you are using since the master page specifies version 8. As a side note: most graphing/charting libraries use SVG for modern browsers and VML for IE8 and earlier versions.
Finally, the master page is loading jQuery for other functionality on the page.
As I worked on this project, I began to run into some issues as a result of all these factors. We did a little digging online, and found a blog that explained how jQuery breaks when pure-pseudo selectors are used on the same page that VML is present. A brief inspection of several of the Javascript files showed that pure-pseudo selectors were being used in several situations, and these were files beyond our control.
Bottom Line: We couldn’t change the Javascript files, we couldn’t change the document mode or just say “Don’t use IE”, and we needed to display the chart.
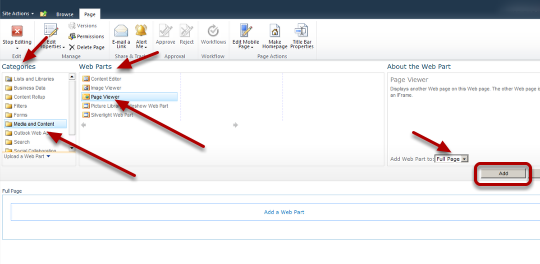
 The fix: Page Viewer Web Part
The fix: Page Viewer Web Part
Since “the Page Viewer Web Part is isolated from other content on the page by using the HTML iFrame element”, this isolates the VML from the jQuery used elsewhere on the page.
Special note about Page Viewer Web Part: I tried to save my chart in an HTML file, but SharePoint tries to force you to download HTML files with the Page Viewer Web Part. So, I simply changed the filetype from .HTML to .ASPX. I didn’t change any of the HTML code…just the file extension.
And that’s how I got around the VML, jQuery, IE 8 bug. For more on SharePoint gotchas, see my post on fixing SharePoint templates.